Integrate CookiePal with Squarespace
Welcome to CookiePal! This guide will walk you through how you can install a cookie banner on your website.

Integrate Cookiepal with Squarespace
CookiePal helps you ensure your Squarespace website complies with GDPR and other privacy laws by managing cookie consent for your users. This guide will walk you through the steps to integrate CookiePal with your Squarespace site.
Step-by-Step Guide
Step 1: Sign in to CookiePal
Step 2: Get the Installation Code
Generate Code: In your CookiePal dashboard, click on the HTML file icon to get the installation code. Refer to the gif below for detailed instructions on how to do this.

Copy Code: Copy the generated script code to your clipboard.
Step 3: Access Code Injection Settings in Squarespace
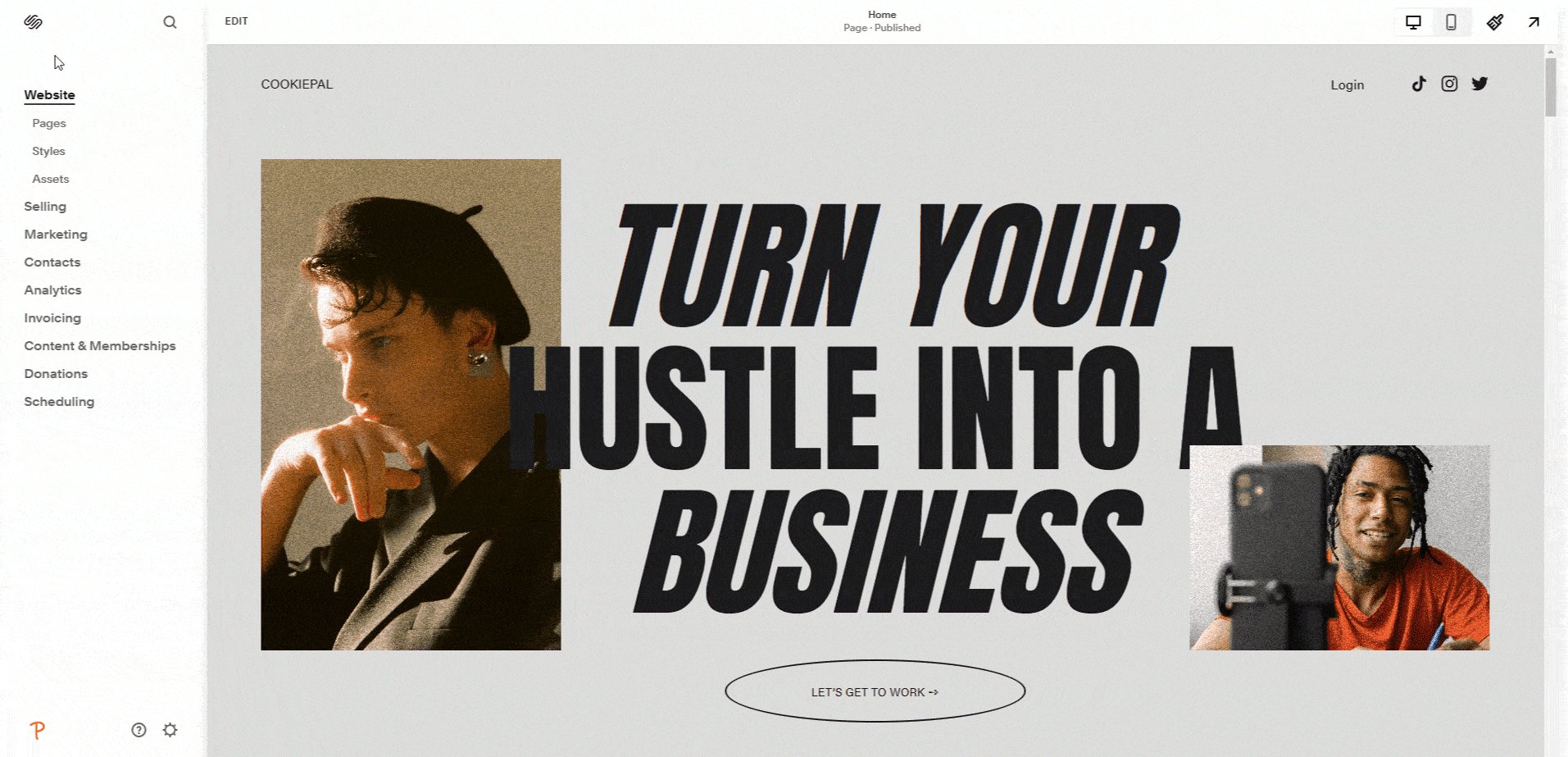
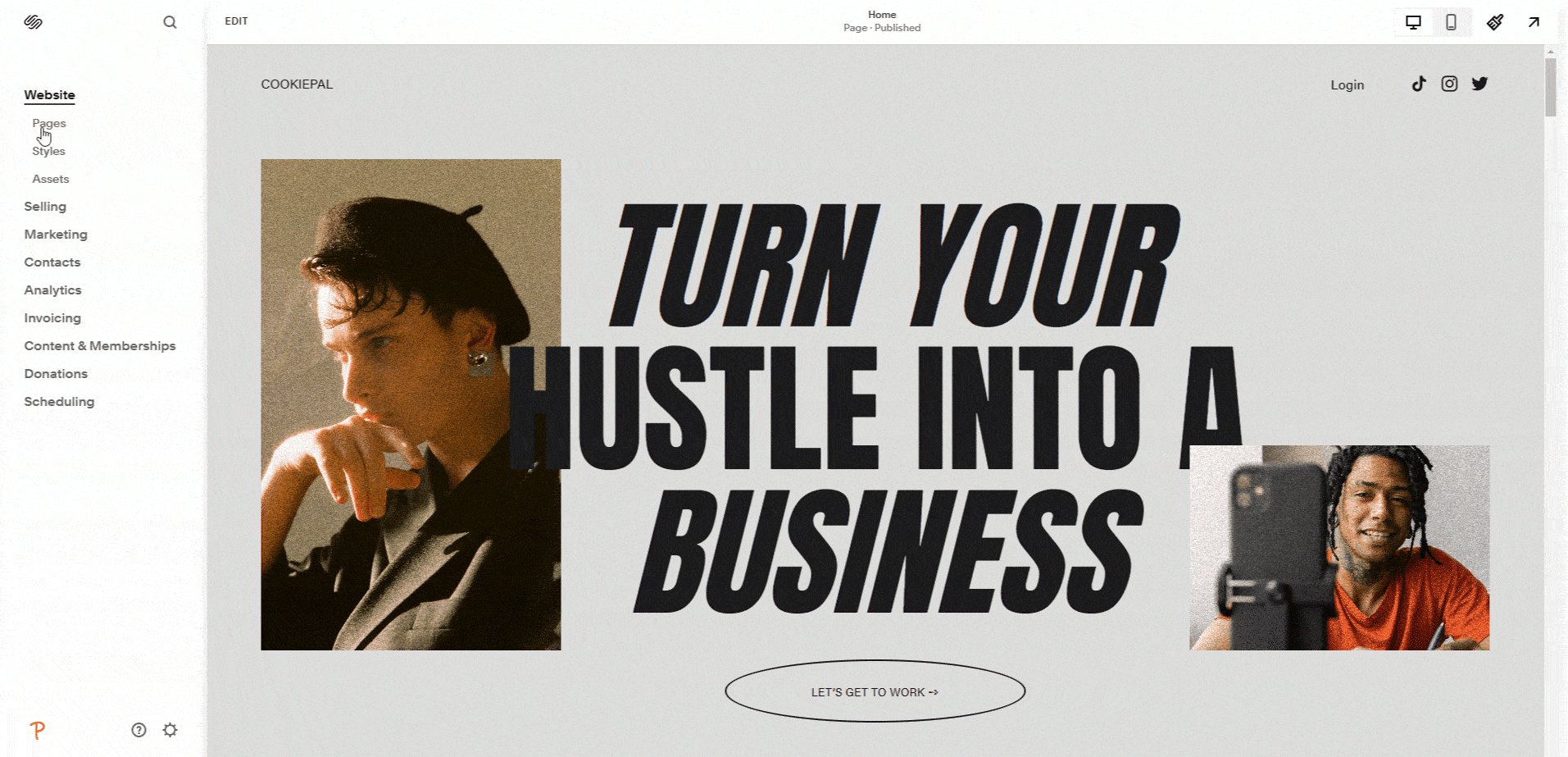
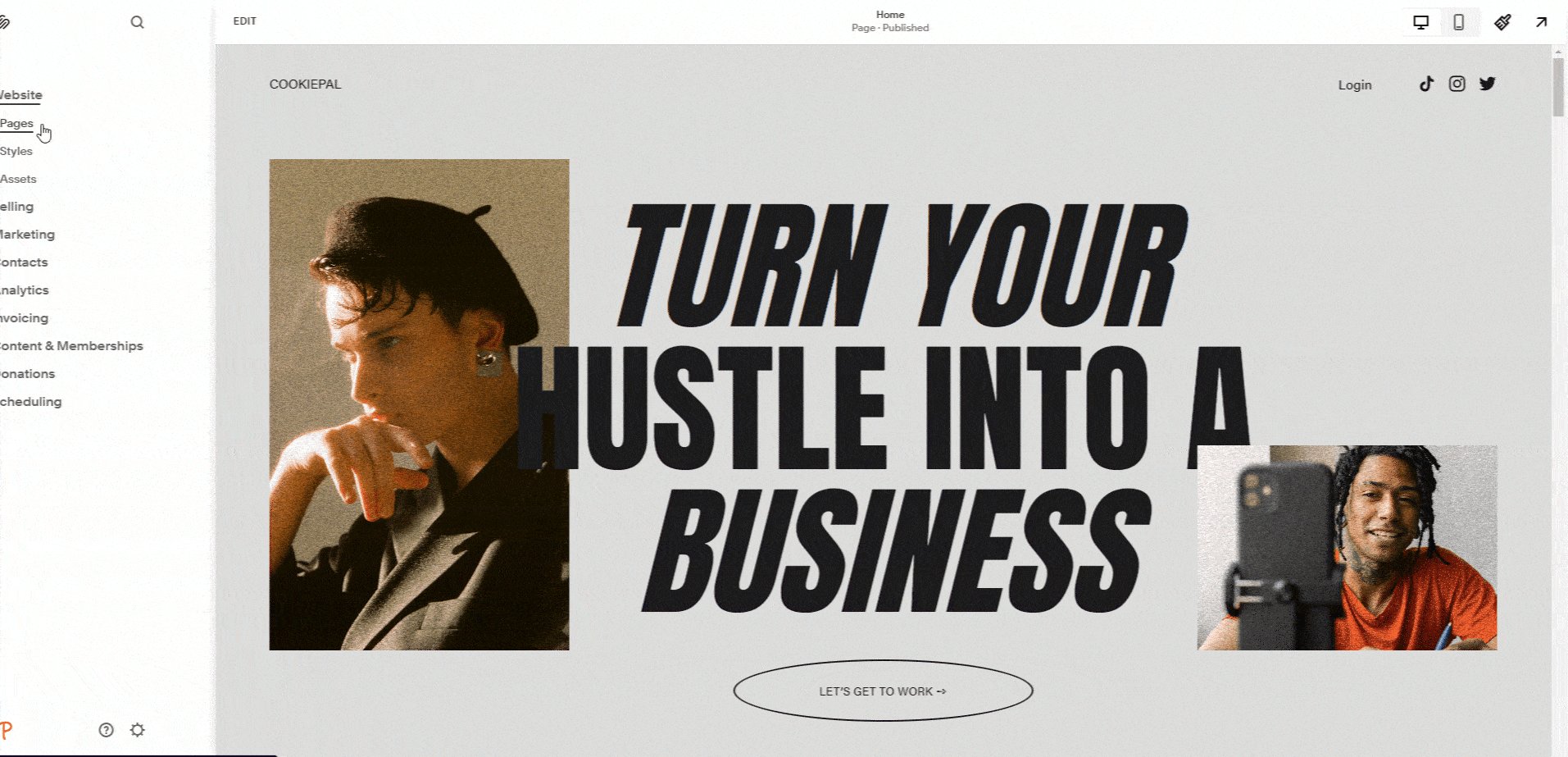
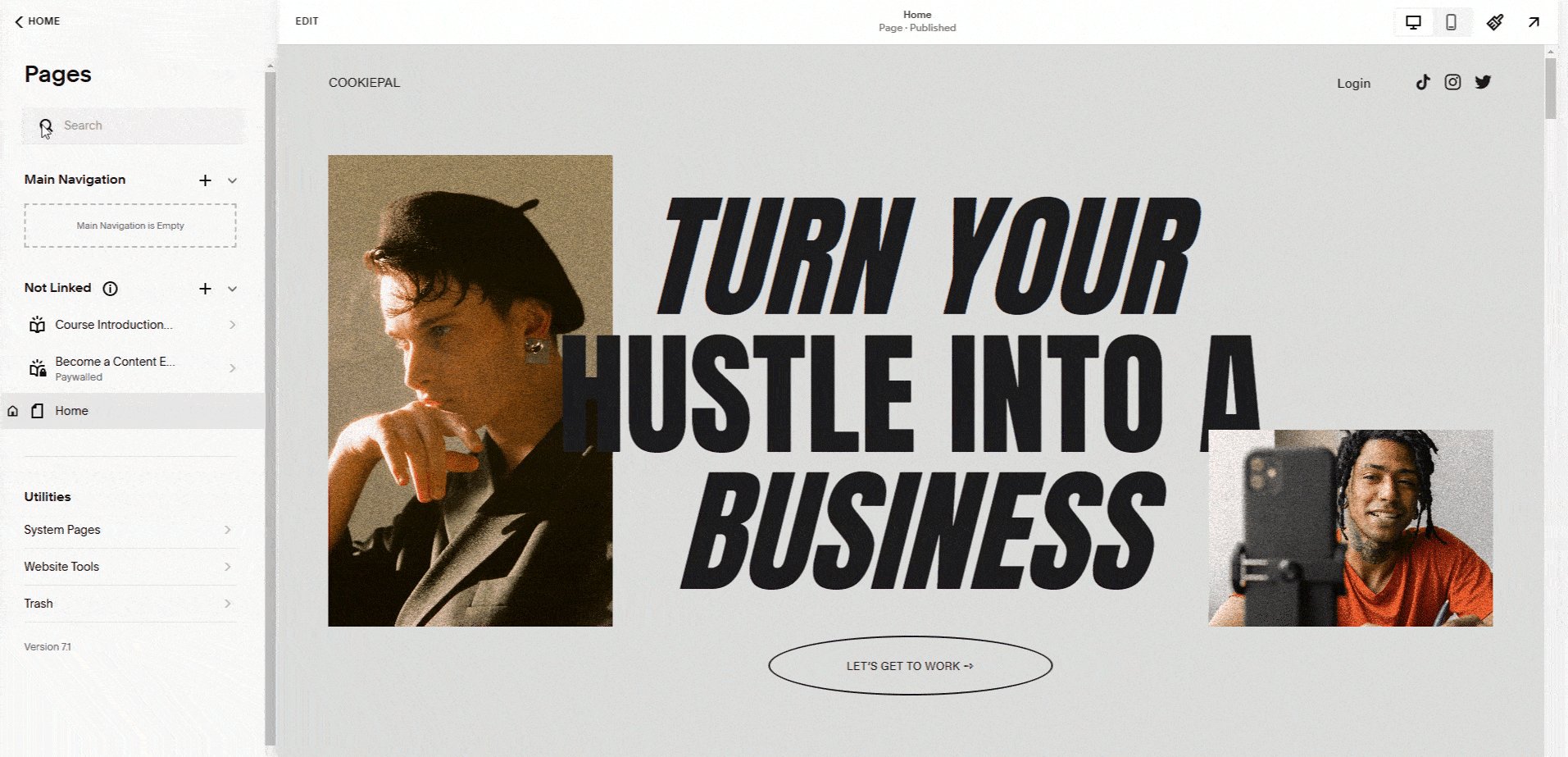
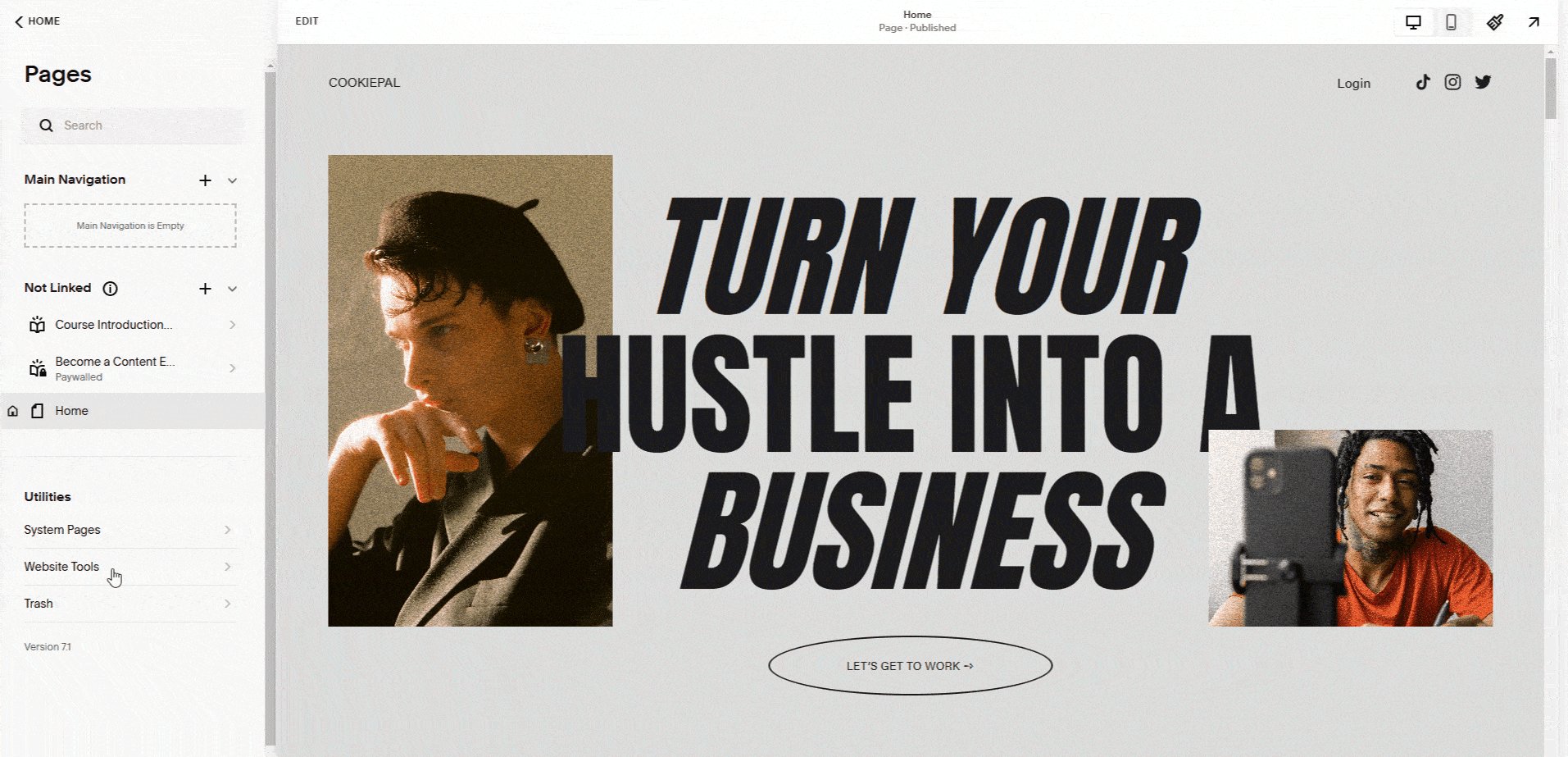
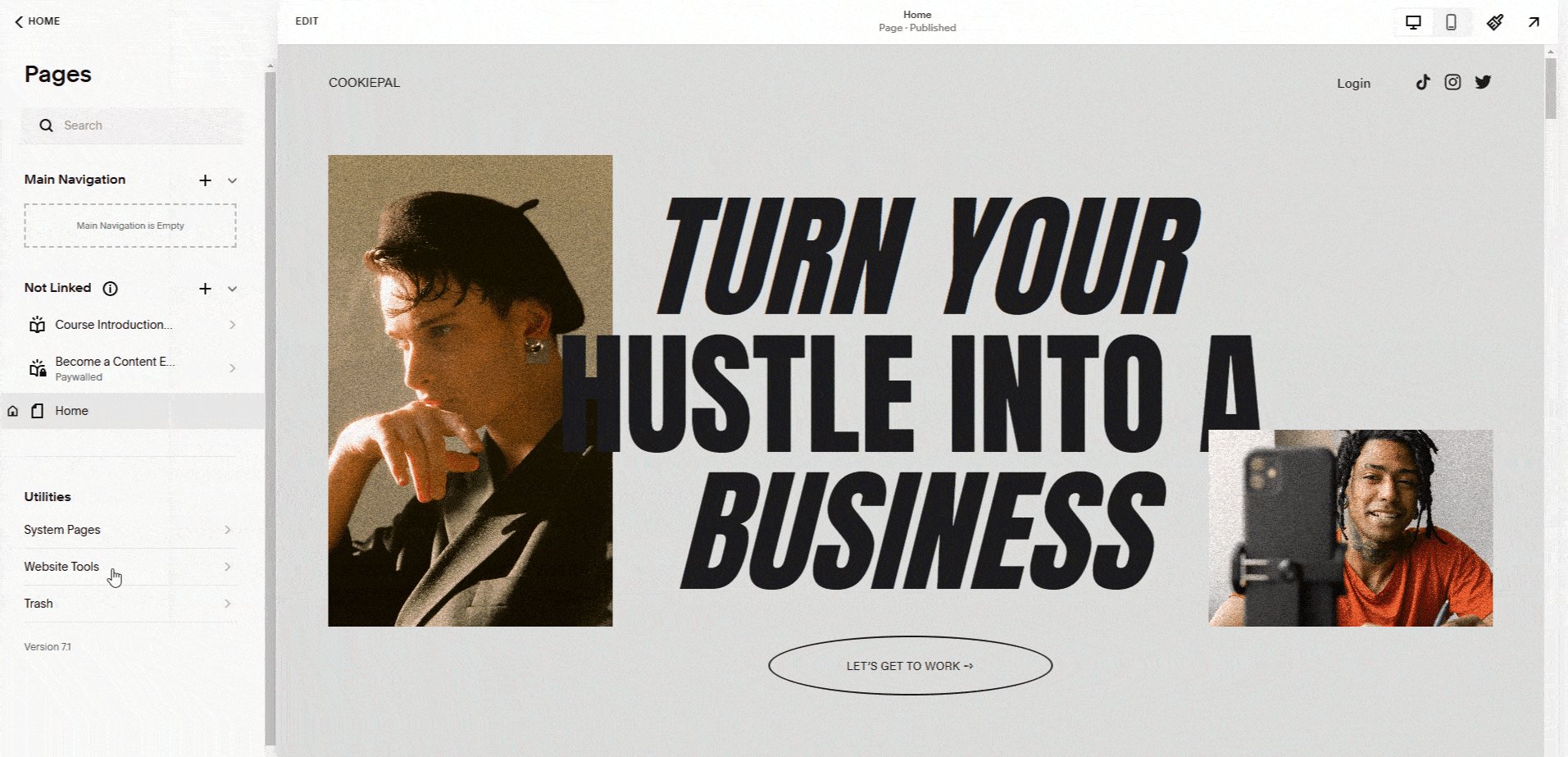
Navigate to Pages: In your Squarespace dashboard, click on "Websites" and then "Pages."

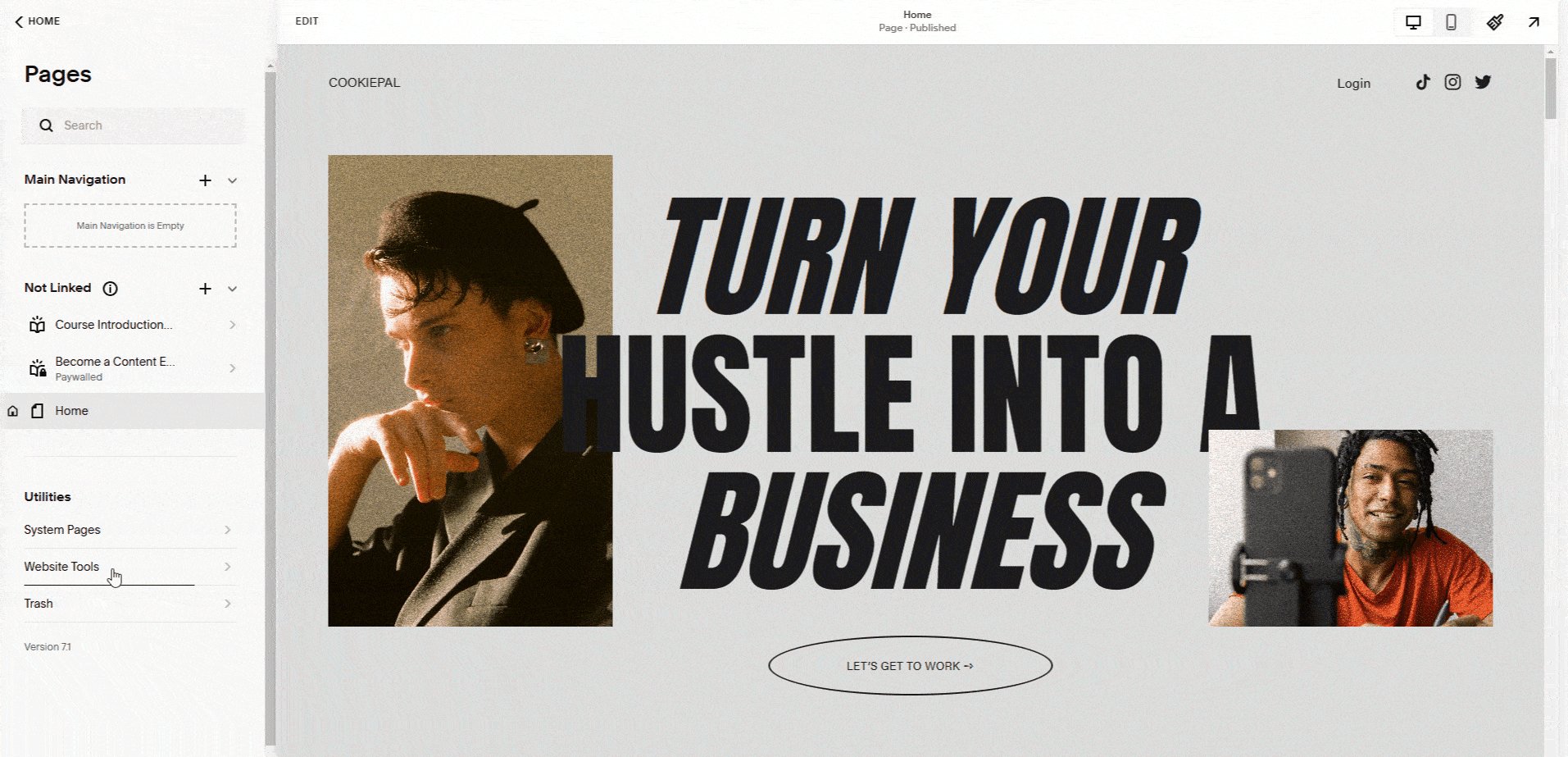
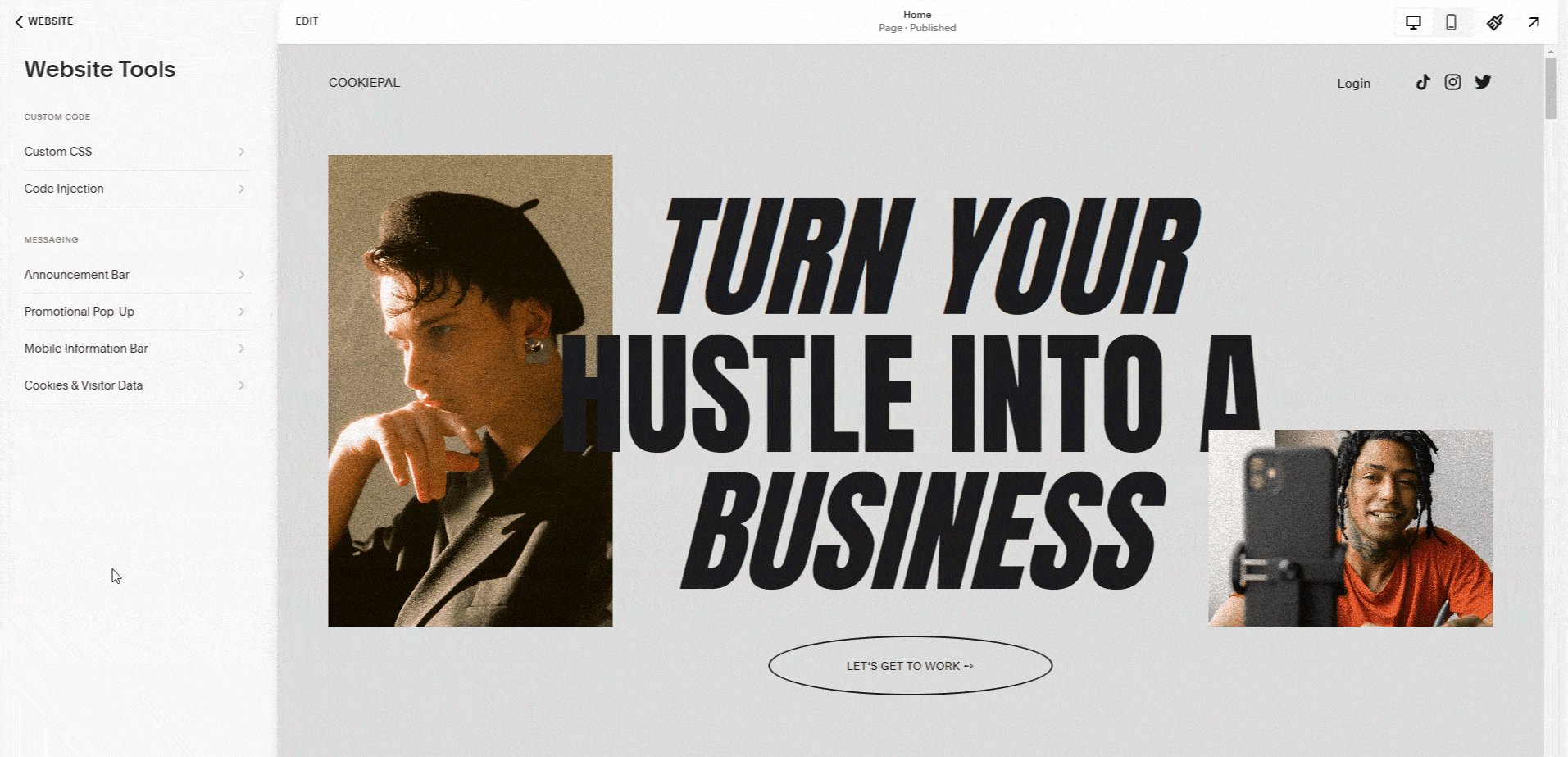
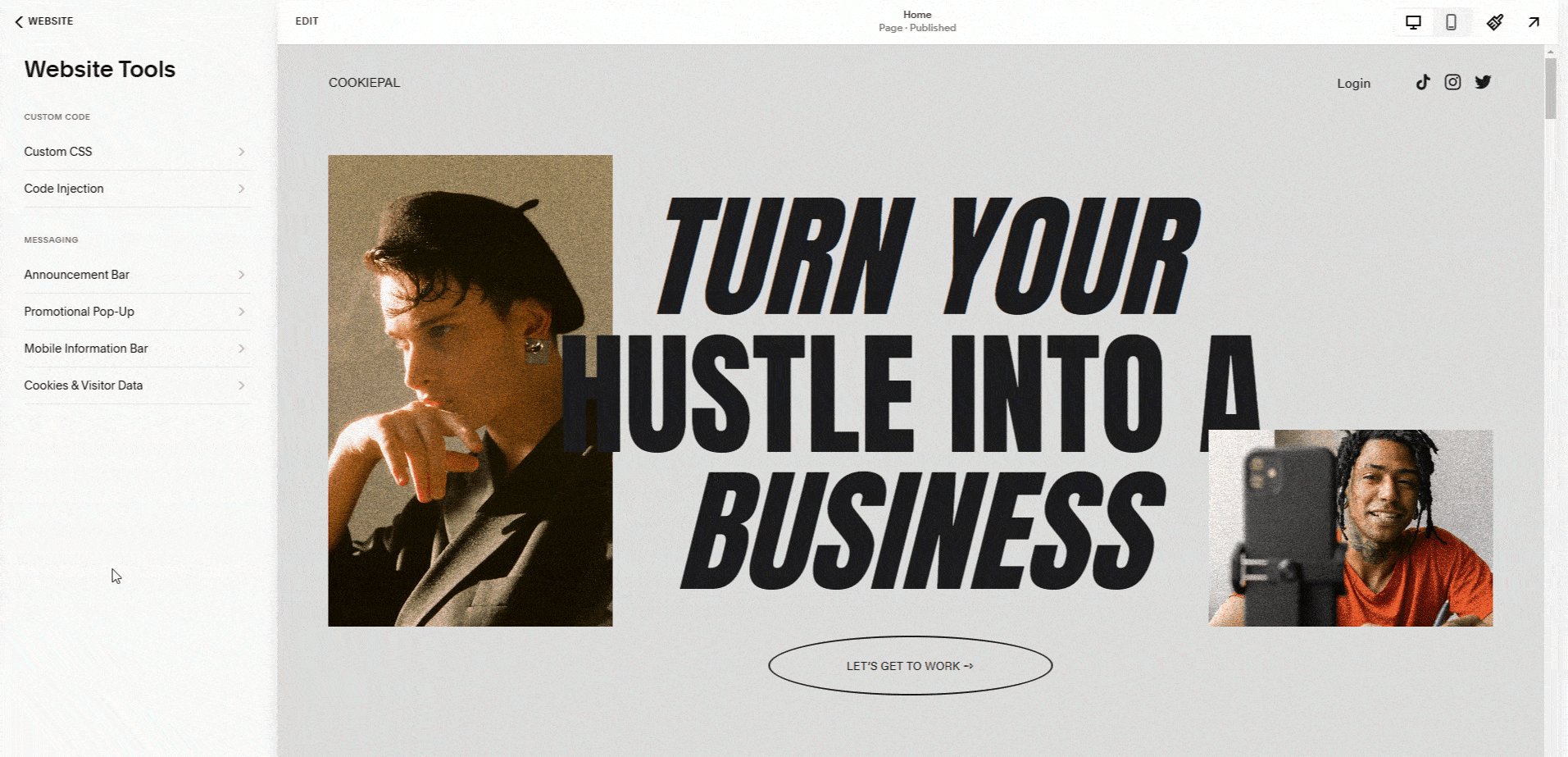
Open Website Tools: Click on "Website Tools" in the navigation menu.

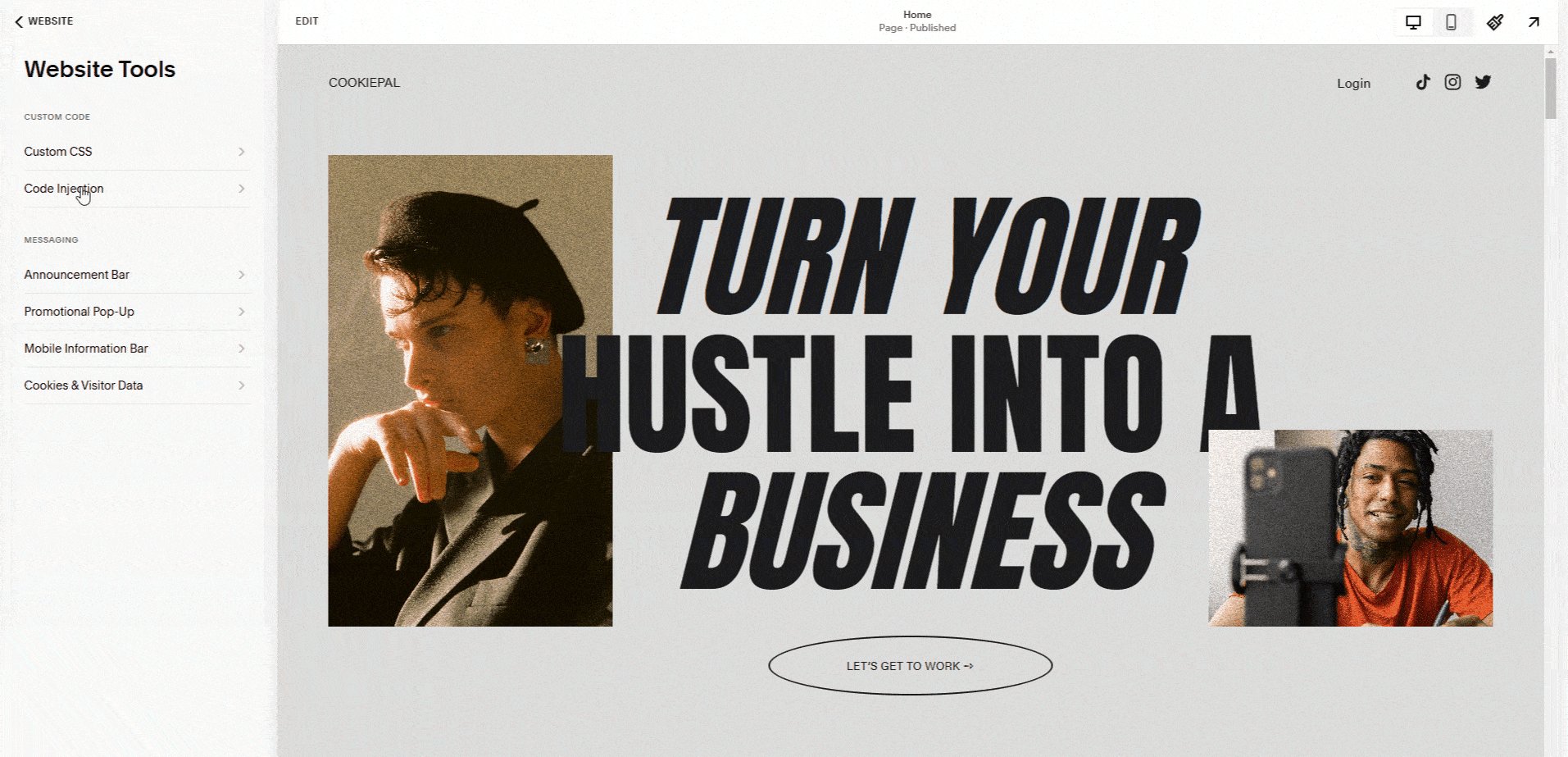
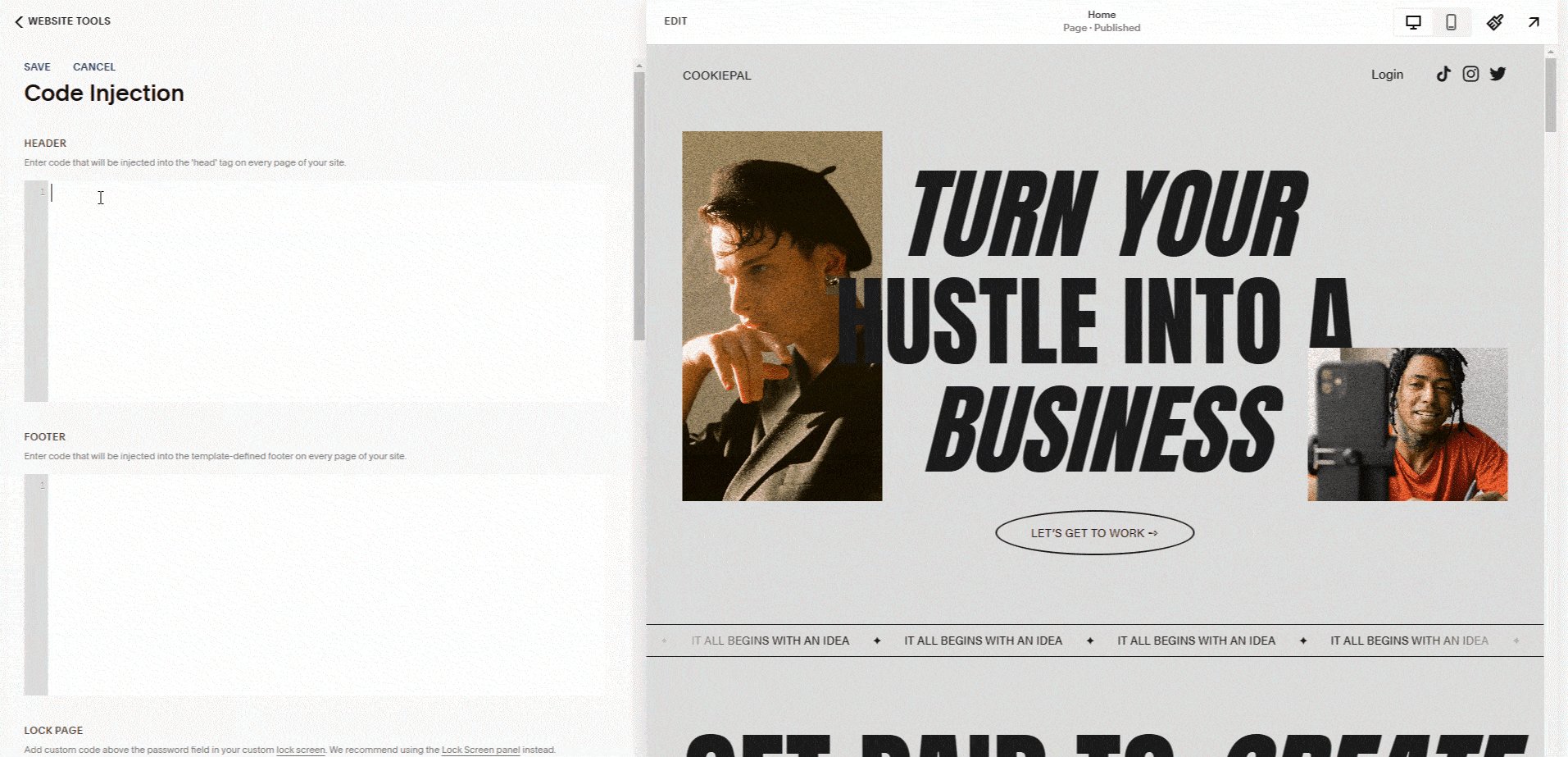
Access Code Injection: Click on "Code Injection" from the Website Tools menu.

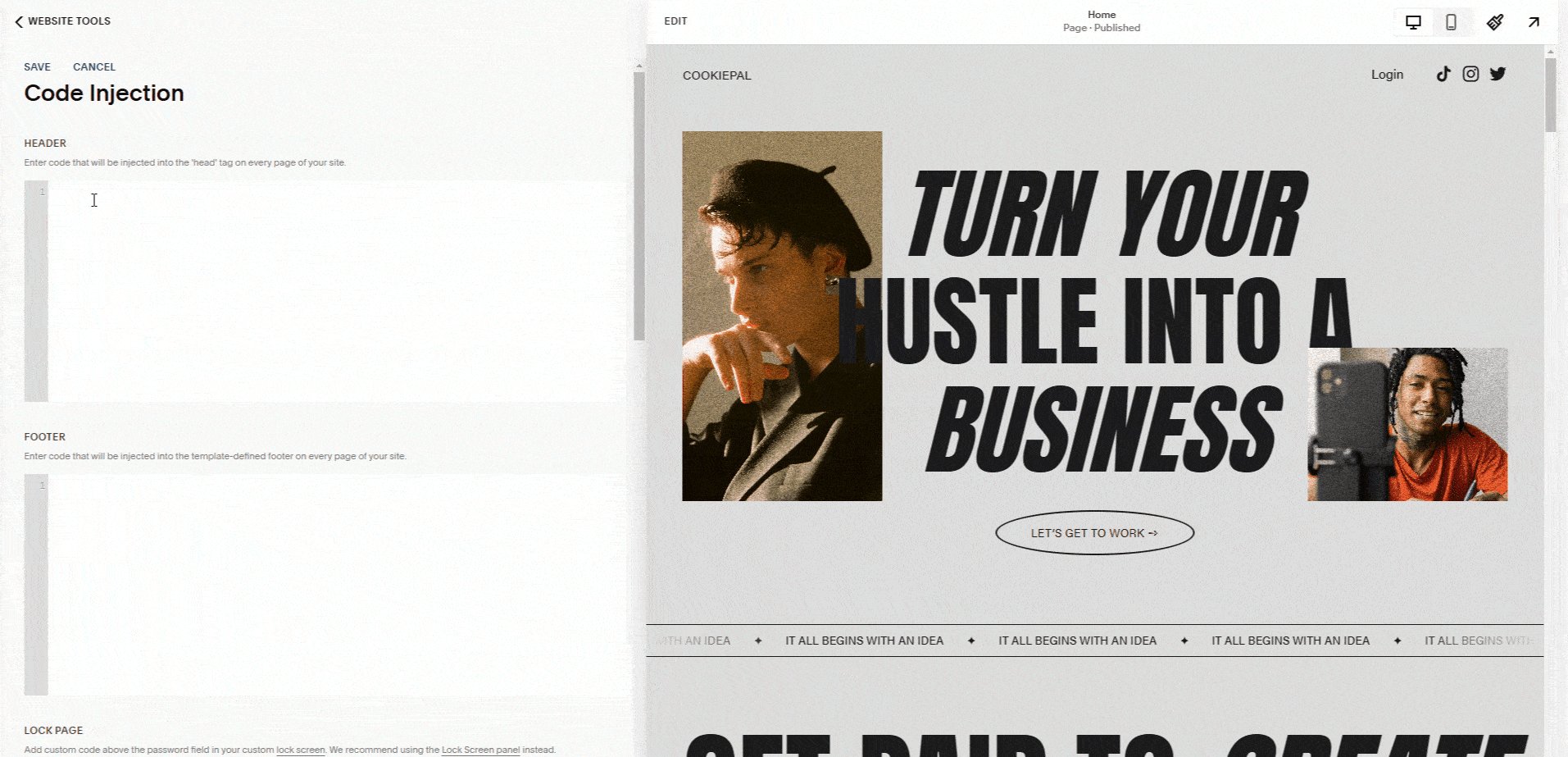
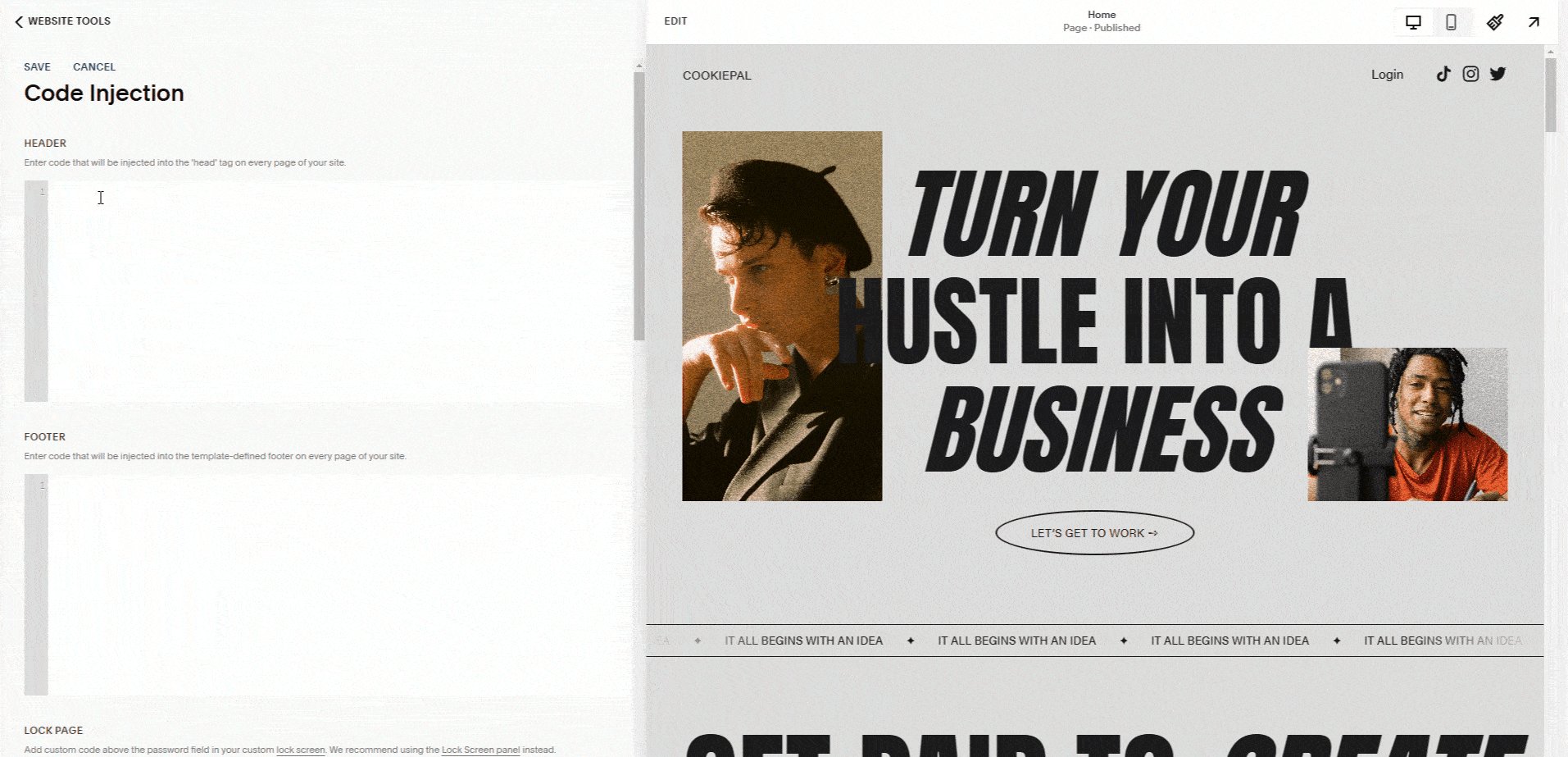
Step 4: Add CookiePal Script to Header
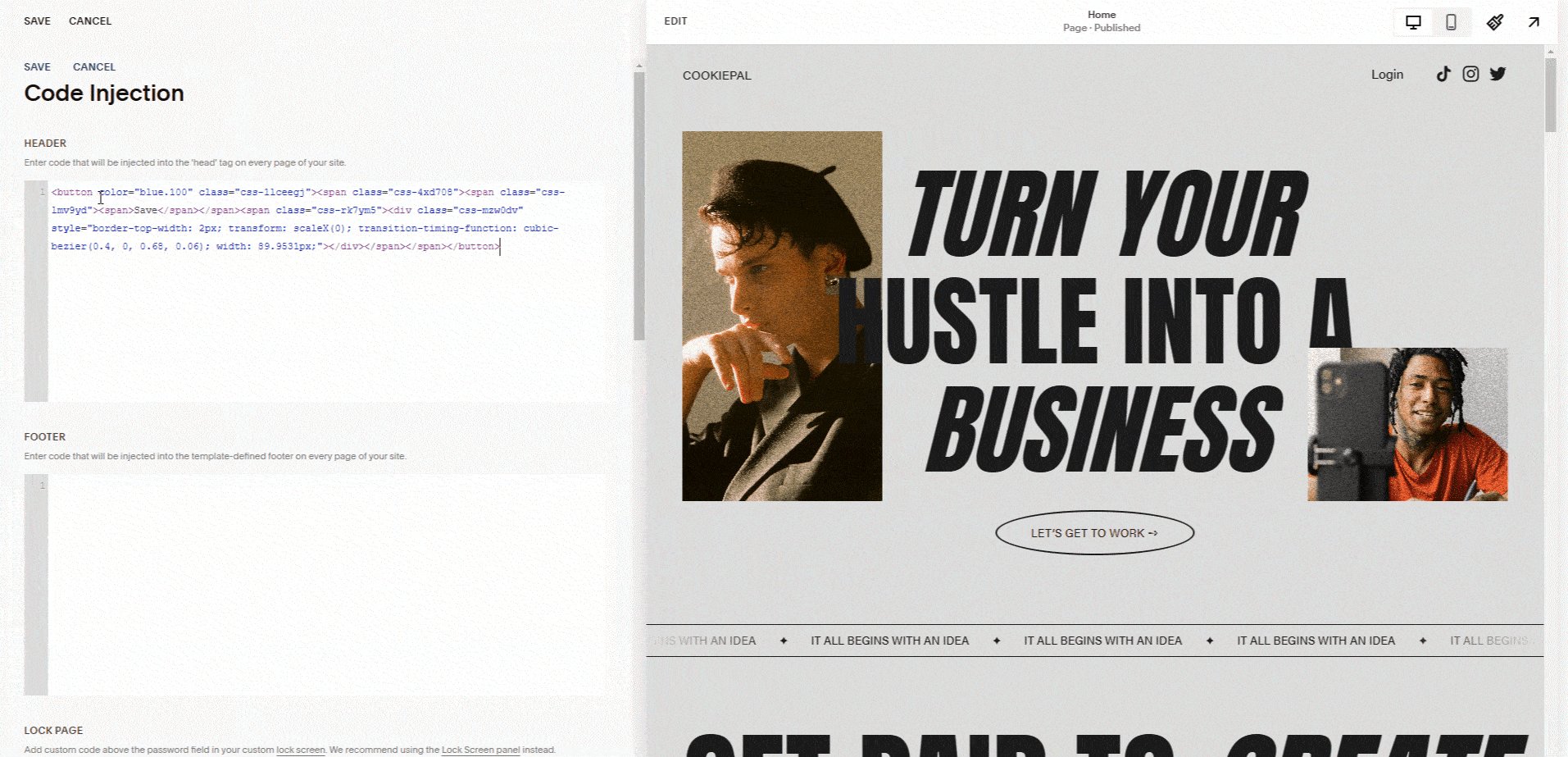
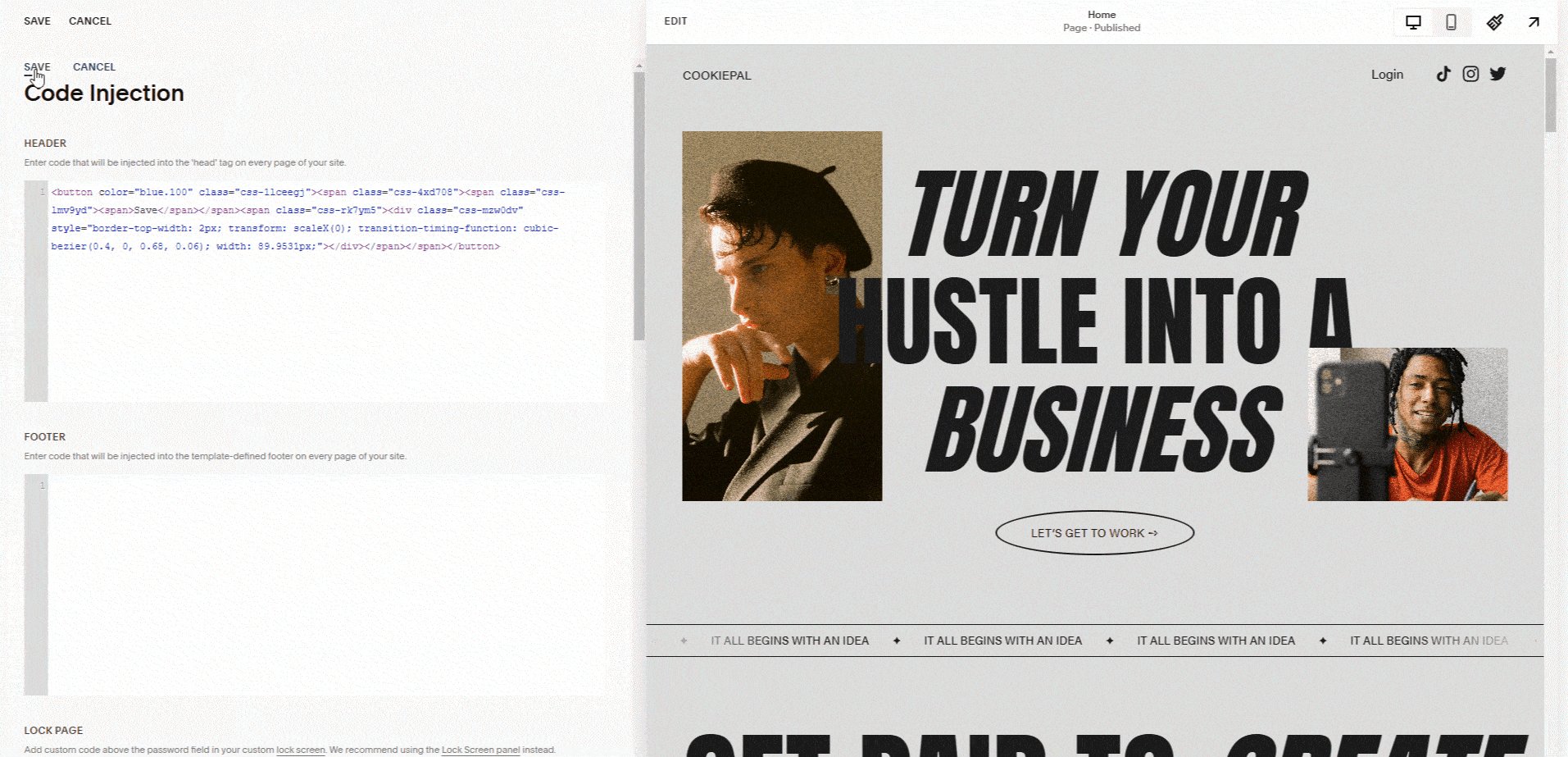
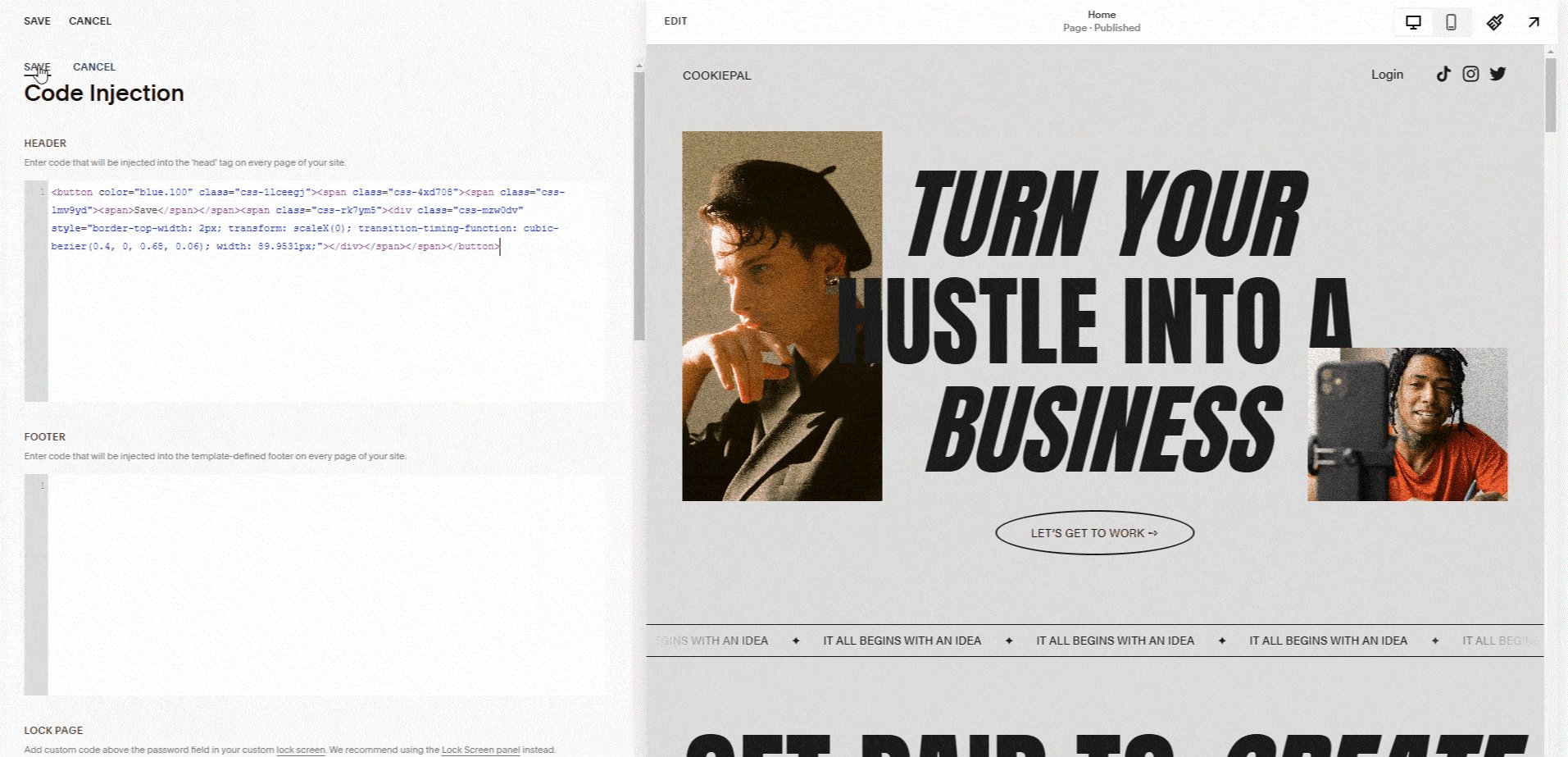
Paste Script: In the Code Injection settings, paste the CookiePal script code into the "Header" section. Save Changes

Step 5: Verify the Cookie Banner
Verify Banner: Return to the CookiePal dashboard and verify that the cookie banner is active on your website. The status should change to "Active".

Test Implementation: Visit your website to ensure the cookie consent banner appears correctly and cookies are blocked until user consent is given.

Sign in: Go to CookiePal and sign in to your account.